How to configure the list of invoice custom attributes that are displayed in the User Panel.
Configuring invoice custom attributes
- Open the Atomia.Web.Plugin.BillingCustomerPanel.Invoice.dll.config configuration file. It contains a list of predefined attributes within invoiceConfigurationSection:
- Configure the predefined attributes. The attribute format can be one of the following:
- String – Plain text value of attribute, without any formatting.
- Date – Formats attribute value as short date.
- DateTime – Formats attribute value as date and time.
<invoiceCustomAttributes> <!-- Set format to one of the following: String, Date, DateTime --> <invoiceCustomAttribute value="AutopayDate" format="Date"/> <invoiceCustomAttribute value="CardType" format="String"/> <invoiceCustomAttribute value="Last4Digits" format="String"/> <invoiceCustomAttribute value="TransactionId" format="String"/> <invoiceCustomAttribute value="TransactionTimestamp" format="DateTime"/> </invoiceCustomAttributes>
When attributes are displayed in the User Panel, attribute names are used as key for translations defined in resource files for PreviewInvoiceControl view located in Themes\ThemeName\Views\Invoice\App_LocalResources folder. For predefined attributes it looks as following:
<data name="AutopayDate" xml:space="preserve"> <value>Auto-payment date</value> </data> <data name="CardType" xml:space="preserve"> <value>Card type</value> </data> <data name="Last4Digits" xml:space="preserve"> <value>Last 4 digits</value> </data> <data name="TransactionId" xml:space="preserve"> <value>Transaction ID</value> </data> <data name="TransactionTimestamp" xml:space="preserve"> <value>Transaction time</value> </data>
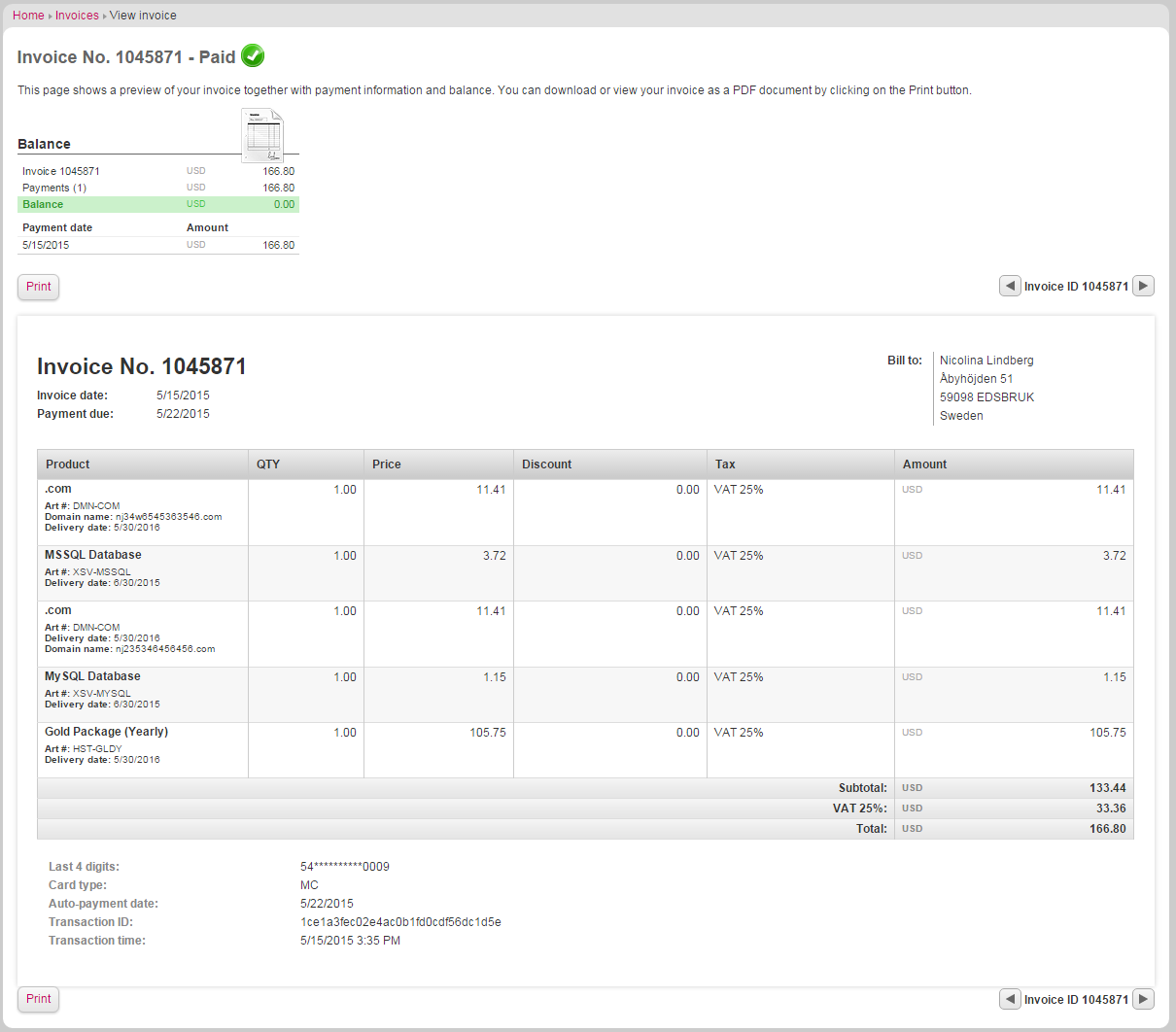
Preview of example configuration
The above given configuration looks like below when displayed in User Panel > Home > Invoices > View Invoices.

Image: Invoice preview with formatted custom attributes.